Le logiciel Flash avant tout...
FlashKod
Un site que je vous conseil grandement.

Des forums, des sources à télécharger, un chat....et beaucoup plus.
En vous inscrivant (c'est gratuit), vous pouvez également acceder aux sites :
................
Faire la différence entre un symbole et un dessin vectoriel (et conversion d'un dessin en symbole)
Avant le prochain tuto sur l'interpolation de formes, il est necessaire de comprendre la différence entre un symbole (clip, bouton ou graphique) et un dessin vectoriel.
Un objet (ou symbole) permet de contenir un ou plusieurs dessins vectoriels (mais il peut aussi contenir des sous-objets ou être vide). Un dessin vectoriel ne contient rien, c'est le dessin.
Clip : On peut considérer un Clip comme un sous-animation de l'animation principale. On peut s'en servir comme bouton ou comme objet statique (ne contenant qu'un seul dessin fixe).
Bouton : Ce symbole permet de créer une image (ou animation) en fonction de la position du curseur (normal ou hors-survol, survol, cliqué).
Graphique : c'est un objet statique peu utilisé, il est conseillé d'utiliser les clips meme pour une image seule.
Pour comprendre ce principe de maniere plus concrete, nous allons convertir un dessin en objet :
Creer un cercle avec la palette à outils. Vous avez un dessin vectoriel.

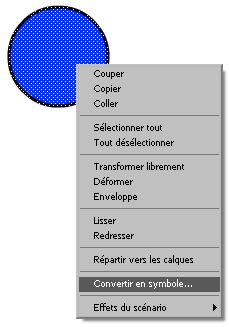
Les petits points blanc indique qu'il s'agits du dessin vectoriel sélectionné. Nous allons le convertir en symbole Clip : cliquez droit sur le cercle sélectionné et sélectionnez "convertir en symbole..."

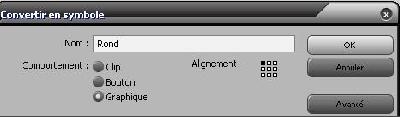
Un menu apparait, donnez le nom "Rond" et sélectionnez "Clip" (pas comme sur l'image) et validez
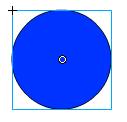
Sélectionnez a nouveau le cercle en cliquant juste une fois dessus, vous remarquerez que cette fois-ci, il n'y a plus de point blanc mais un contour vert indiquant qu'il s'agit d'un symbole. (en fait, le dessin n'a pas disparu, il est juste à l'interieur du symbole "Rond")

Double-Cliquez à présent sur ce symbole. Vous remarquerez que "Rond" est ecrit coté de "Séquence 1" (ou Scene 1 pour les versions precedentes). Vous etes à l'interieur du symbole "Rond", sélectionnez à nouveau le cercle, c'est le dessin.


Voila, mais pourquoi est-il necessaire de comprendre ceci pour l'interpolation de forme ? Tout simplement que l'interpolation de forme utilise les dessins et uniquement les dessins et que l'interpolation de mouvement utilise uniquement les symboles.
voila !
Tuto : Interpolation de mouvement
Mais avant de commencer, je vous invite à prendre connaissance de l'interface avec le site suivant : L'interface de Flash
ETAPE 1
Commencez par dessiner un cercle a gauche de la scène. (à l'aide de la barre d'outils)
Sélectionnez tout le cercle (contour+remplissage) puis faites F8 (ou clique droit -> convertir en symbole)
Entrez un nom (exemple: Cercle) et choisissez le comportement "graphique" puis validez. l'Objet graphique Cercle est créé.
ETAPE 2
Maintenant le cercle créé, cliquez droit sur l'image 15 du scénario puis sélectionnez "Insérez une image-clé"
Cette image-clé créé sera notre image de fin.

ETAPE 3
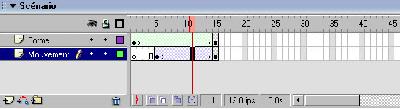
Voila ce que vous obtenez (voir l'image). Une copie de l'objet Cercle est créé. Par consequent, si vous modifiez des caractéristiques (taille, couleur...) de cet objet à l'image 15, elle ne sera pas pris en compte à l'image 1. Par ailleurs, de l'image 1 à l'image 14, il s'agit du meme objet Cercle.

ETAPE 4
Positionnez-vous à l'image 15 dans le scénario puis déplacer le cercle vers la droite.
ETAPE 5
Positionnez-vous à l'image 15 dans le scénario puis cliquer sur le cercle une fois.
Dans propriété en bas (pour la version MX ou MX 2004), choisissez "Teinte" dans le champ "couleur" puis selectionnez une autre couleur.
Pour info, "Alpha" sert à donner plus ou moins de tranparence à la couleur et "Avancé" permet de combiner luminosité, alpha et teinte.
ETAPE 6
Toujours avec le cercle de l'image 15 sélectionné, choisissez l'outils de redimensionnement et agrandissez le cercle.
ETAPE 7
Nous allons maintenant créer l'interpolation de mouvement.
Cliquez droit sur l'image 1 du scénario puis sur "Créer une interpolation de mouvement". Une flêche sur fond bleu apparaît alors signalant qu'une interpolation de mouvement a été créé.
Si vous n'avez pas de flêche mais des pointillés, cela signifie qu'il n'a pas pu créé l'interpolation car l'objet de début n'est pas l'objet de fin. Dans cet exemple, nous avons l'objet Cercle au debut et à la fin. (il y a juste une modification de l'objet cercle à la fin avec une modification de position, couleur et taille)

ETAPE 8
A présent, testez l'animation en cliquant sur "Controle" puis "Tester l'animation" (ou CTRL+ENTREE).
Vous remarquerez que l'animation se déroule en boucle.

ETAPE 9
Nous allons inserer une action stop afin que l'animation s'arrete a l'image 15.
Cliquez une fois sur l'image 15 du scénario puis "Action-image" en bas ecrivez l'instruction suivante : stop();
(le point virgule est tres important, il signale la fin de l'instruction stop())

ETAPE 10
Sur l'image-clé 15 du calque01, vous pouvez voir la lettre 'a'. Cela signifie qu'une instruction a été placé à cet endroit.

ETAPE 11
Nous allons à présent augmenter le temps de déplacement du cercle.
Maintenez le clique sur l'image-clé 15 puis glissez l'image-clé vers l'image 50. La flêche indiquant l'interpolation de mouvement est devenue plus longue.
Remarque : Le temps correspondant à l'image sélectionnée du scénario est affiché en bas du scénario.
Voila pour ce tutorial.
N'hésitez pas à me faire part de vos suggestions afin d'ameliorer la présentation et le contenu...
Commentaires
flashcbil le 03-04-2005 à 14:07:10 #
Oui, j'ai vu ca sur le site allhtml. Je m'en suis d'ailleurs servit pour l'etape 5...Merci.
Marielle le 03-04-2005 à 08:37:14 #
Sinon, si tu veux redimensionner, tu utilises la même balise, mais entre la fin de l'adresse et le >, tu ajoutes width=640 height=480 par exemple (width pour largeur, height pour hauteur, valeurs à déterminer). Avec bien sûr, un espace entre adresse" et width, et un autre entre 640 et height. ;-)
flashcbil le 02-04-2005 à 21:13:05 #
En effet, c'est mieux comme ca...c'est la taille des images qui m'inquieter en fait, parce que avec un redimensionnement plus petit, on arrive plus a lire mais finalement c'est bon. Merci Marielle !
Marielle le 02-04-2005 à 19:37:44 #
Intéressant. Mais pourquoi ne mets-tu pas les images directement : - soit en les chargeant depuis ton disque dur sur le blog ? - soit en basculant en code source dans ta rédaction d'article et en utilisant la balise HTML < img src = "adresse de l'image" > ? PS : Pour la deuxième possibilité, il faut supprimer les espaces entre les différents mots et symboles (mis pour que la balise apparaisse), sauf entre les termes img et src, où il faut le laisser.
Les portraits codés...
Je sors un peu du theme Flash (qui est en préparation) pour vous parlais des portrais codés. On en parle très peu sur le web et c'est pourtant quelquechose que je trouve amusant même si cela ne sert a rien.
Le portrait codé est un jeu diffusé dans les magazines TéléStarJeux dont le but est de noircir les cases selon les numeros a l'interieur (1: case noir, 2 : triangle haut gauche...). A la fin, il s'agit d'un portrait d'une célébrité.
Ce jeu m'amusait beaucoup mais cette fois j'ai voulu créé moi-même un portrait codé. Avec photoshop, je m'y suis mis et cela donne ça : (le portrait de mon petit cousin)

j'ai mis la photo en niveau de gris avec un filtre (je ne sais plus lequel) avec un quadrillage puis case par case j'ai mis et modifier un masque en fonction du remplissage de la case.
Une fois fini, je me suis décider à créer une police pour simplifier la tache. Il est donc maintenant possible de faire le portrait avec le bloc-note (en changeant la police par default). Pour la réalisation d'un portrait il suffit de dessiner directement sur un bloc-note au lieu de s'embêter avec les masques.
La police est accessible ici : La police pour les portraits codes
Voila !
Je suis en train de préparer les explications, astuces pour utiliser Flash. Elles arrivent, c'est promis.
Présentation de Flash

J’ai créé ce blogue pour vous parler de Flash, un logiciel d’animation pour le Web, que j’admire et utilise.
Qu'est-ce que le logiciel Flash ?
Les possibilités de Flash
Flash et moi
Mes conseil pour débuter
Parlons un peu de Macromedia
Conclusion
Qu’est-ce que le logiciel Flash ?
Retour
Vous avez sans doute déjà rencontré sur Internet de belles animations utilisées comme introduction avant l’accès dans un site ou des bannières de publicités animées. La plupart de ces animations ont été réalisées avec ce logiciel, Flash. Mais cet outil ne s’arrête pas là, il permet aussi de réaliser de superbes boutons, des barres de chargement, des petits jeux, des interfaces cd, ou encore tout un site de A à Z.
Comment savoir s’il s’agit d’une animation faite avec cet outil ? Il suffit de cliquer sur l’animation avec le bouton droit de la souris et tout en bas, vous devriez avoir la phrase suivante : « A propos de Macromedia Flash Player 7… ». Le numéro dépend de la version du logiciel utilisée pour la réalisation de l’animation. Vous l’aurez deviné, l’auteur de ce logiciel est Macromedia.
Pour lire les animations, il est nécessaire de disposer du plug-in de Flash Player généralement proposé en téléchargement si vous ne le possédez pas. Le logiciel créé les animations grâce à des images vectorielles, c'est-à-dire calculées grâce aux vecteurs, les mouvements sont également calculés à partir d’une image de début et d’une image de fin. Ce qui explique le besoin de Flash Player réalisant ces calculs.
Un des avantages de ce logiciel est que les fichiers créés et publiés sur le net sont relativement faibles bien qu’elles prennent du poids si on importe beaucoup d’images, de vidéos ou du son (on ne peut évidemment pas réduire un fichier déjà compressé de 1 Mo à 50 Ko) . Au contraire, la réalisation d’une animation en trois dimensions est particulièrement complexe puisque Flash ne dispose pas encore d’un moteur 3d. En effet, il est à la base prévu pour des animations en deux dimensions.
Voici un site que je trouve magnifique (même si le contenu est un peu absent) : www.flash4all.de/start.htm .
Admirez le décor et le bouton du milieu.
Remarque : je ne sais pas trop comment ils ont réalisé le bouton, la seule chose dont je suis sûr, c’est que je ne serais pas capable de le faire.
Les possibilités de Flash
Retour
Comme je vous l’ai dit précédemment, Flash permet de faire toute sorte de choses, que ce soit pour le Web ou non (bien qu’il soit prévu pour le Web au départ). Les utilisateurs de Flash sont toujours contents d’apprendre qu’il existe une nouvelle version de ce logiciel, car les améliorations sont généralement nombreuses (notamment de la version 5 à la version MX (6)). Par exemple, j’ai beaucoup apprécié l’outil pour manipuler les dégradés qui a été ajouté à la version MX (6).
Par ailleurs, en donnant une image de début et une image de fin, Flash est capable de calculer le changement de la taille, de la forme, de la position, de la couleur, de l’inclinaison (ou rotation) d’une image à une autre. Il comporte également d’autres options comme déplacer un objet selon un tracé ou encore rendre visible une animation seulement à certain endroit (grâce aux masques).

Flash dispose de son propre langage de programmation, le ActionScript. C’est un langage assez simple à comprendre et qui a évolué vers la Programmation Orientée Objet (POO) lors de sa deuxième version. Le ActionScript permet de contrôler l’animation (passer d’une image à une autre, agrandir un dessin, changer une couleur…), de gérer les MP3 (lecture, pause, information du MP3…), de gérer les vidéos, d’utiliser le XML (langage similaire à l’HTML), de réaliser des formulaires, d’imprimer des pages et j’en oublie beaucoup d’autres.
Flash et moi
Retour
J’ai découvert Flash dans mon premier magazine sur le graphisme, Computer Arts. Je l’avais acheté pour essayer de réaliser une guêpe en image de synthèse dont les explications étaient fournies. Je n’ai pas réussi. Sur le CD fourni, il y avait, en plus du logiciel (FormZ) pour réaliser la guêpe, d’autres logiciels, dont Flash (la version 4). Au début, je l’avais testé et ces outils de dessins m’avaient bien plu. Je ne connaissais pas encore les possibilités et le but de ce logiciel. Enfin, j’ai tout de même remarqué que l’on pouvait réaliser des animations sans pour autant comprendre comment cela fonctionnait.
Cependant, ce n’était qu’une version de démonstration de trente jours. Mais gardant en tête le nom de cet outil, deux ou trois plus tard, je me suis procuré la version 5. C’est avec cette version que j’ai appris à m’en servir. J’ai acheté deux petits livres expliquant les bases de flash sous forme de tutoriaux pour m’aider dans mon apprentissage. Ils m’ont été très utiles.
Connaissant un peu près comment cela fonctionne, j’ai réalisé une petite interface pour mon cd, pas très animée mais assez bien graphiquement.
Ensuite, deux ou trois ans plus tard, pendant les grandes vacances 2004, n’ayant plus trop d’idées, je suis tombé dans un forum (www.infos-du-net.com) où une personne (un jeune Belge) chercher à savoir où trouver des introductions toutes faites (plutôt rare à trouver) pour son site. Je lui ai proposé mon aide qui fut acceptée. Il voulait une introduction ressemblant un peu au site monsieur.mimoune.free.fr (l'intro n'est plus la meme). L’introduction finale pour son site donne www.mdjo.tk . Cette réalisation m’a permis de m’améliorer mais aussi de voir mes compétences. J’ai en effet appris à utiliser un fond sonore, à lier son et image, à créer une barre de chargement (elle est cependant à améliorer en ce qui concerne la programmation)…J’ai également participé à la réalisation de l’animation du comité (en cliquant sur le bouton de ce même nom dans le site). Je continue de l’aider aujourd’hui.
Entre-temps, je prépare un petit lecteur mp3 personnel presque terminé (il est aujourd'hui terminé mais des évolutions sont possibles). Il est peu utile pour la plupart d’entre vous car le nom et l’emplacement des mp3 doivent être connus à l’avance (grâce à un fichier XML). En effet, je l’ai prévu pour une interface cd comportant tous mes MP3.

Mes conseils pour débuter
Retour
Je vous invite à vous inscrire sur le site que je fréquente souvent quand j’ai des problèmes en flash : www.flashkod.com (c’est gratuit). L’inscription vous permet de télécharger des sources (très utile pour comprendre comment fonctionne flash) ainsi que de laisser des messages sur le forum lorsque vous avez un souci. Cependant, vous n’êtes pas obligés de vous inscrire pour consulter le forum. L’inscription vous donne également accès aux sites sur la programmation (www.cppfrance.com pour le C et Cpp, www.javafr.com pour le Java, www.vbfrance.com pour Visual Basic…). Le site propose également toutes sortes de choses telles qu’un chat, des offres d’emplois, des conseils…
Je vous conseille également, si vous ne connaissez personne pouvant vous aider, d’acheter un petit livre, de préférence avec des tutoriaux. C’est toujours plus agréable d’avoir un support écrit avec soi, plutôt que de chercher une page parmi des milliers sur le NET (ou le site précédemment donné).
Je vous ai également trouvé un site pour débuter :
http://www.crdp.ac-grenoble.fr/cddp38/inge/outils/didac/flash/flash.html
Parlons un peu de Macromedia
Retour
Macromedia, l’auteur de ce logiciel, est également l’auteur de Dreamweaver (pour la création d’un site Web), de Director (pour la création de support multimédia), Fontographer (pour la création de polices) ainsi que d’autres outils permettant de compléter les besoins d’un projet multimédia ou de site Web. Je vous invite à explorer le contenu de son site : http://www.macromedia.com/fr/ .
Retour
Flash est un outil que je ne suis pas prêt d’abandonner. Je ne le maîtrise pas encore, tellement les possibilités sont nombreuses. Sa puissance mérite d’être discutée, c’est pour cela que j’ai écrit un blogue à ce sujet.
Cependant, j’ai appris plus tard l’existence du logiciel Director de Macromedia qui est pourtant bien plus ancien que Flash. C’est un logiciel permettant de créer des supports multimédias comme des interfaces pour CD. Il permet également de réaliser des supports pour le net (son Player est Shockwave). Il est plus complexe, plus complet que Flash et dispose en plus d’un moteur 3D.
Merci Macromedia !
Commentaires
Marielle le 05-03-2005 à 17:53:40 #
Merci de l'explication. ;-)
flashcbil le 05-03-2005 à 17:43:58 #
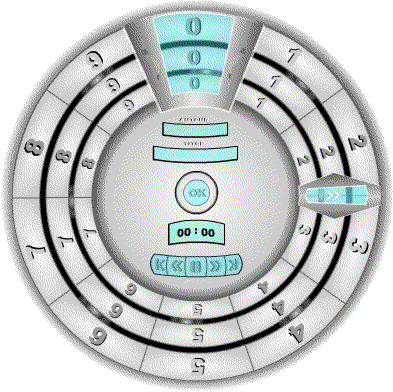
À la base c'est pour une interface pour cd. Je vais mettre mes MP3 (surtout les canulars téléphoniques de Jean-Yves Lafesse et les sketches de Coluche) sur un CD ou DVD (ici jusqu'à mille). Les adresses étant fixes sur le CD, j'ai eu cette idée d'interface. (ça change des lecteurs ordinaires même s’ils sont plus pratiques) 000 : MP3 0 001 : MP3 1 ... 999 : MP3 999 (la partie test n’y sera pas, c'est juste pour Internet) Cela dit, je m'en sers pour les mp3, mais on aurait très bien pu mettre 1000 citations, 1000 blagues, 1000 liens.... Et en ajoutant un cercle : 10 000 possibilités.
Marielle le 05-03-2005 à 16:59:04 #
Pas mal, ça fonctionne bien. Mais question bête, à quoi servent les 3 cercles de 0 à 9 ?
flashcbil le 05-03-2005 à 16:51:43 #
Oui, c'est une bonne idée, merci. Voila mon lecteur mp3 : http://www.ifrance.com/cbilpic/flash/lectmp3.swf Normalement, je l'avais prévu pour lire les mp3 d'un cd (adresse fixe) mais j'ai ajouté, pour vous, une petite partie permettant de tester le lecteur avec vos propres musiques. Ne vous étonnez pas si il y a plein de bugs : il n'est pas terminé. Les adresses des milles mp3 sont connu grâce à un fichier xml comprtant l'adresse, l'auteur et le titre. C'est pour cela que j'ai du ajouter une partie test pour lire n'importe quel mp3. Par ailleurs, je vais essayer d'ajouter des animations ou textes expliquant comment se servir de ce logiciel (en commençant par les bases bien sûr !) Une adresse utile pour récupérer des sons, exemples... : http://www.flashkit.com voila !







Commentaires
may le 09-09-2008 à 21:58:20 # (site)
Tu connais mes goûts!!! lolllllllll
Effectivement, je ne l'avais pas encore vu celle-ci.
Merci d'avoir envoyé le lien. Super gentil!
Bonne nuit Cbil
Moi, c'est le souper!
À bientôt! ;-)
May le 09-09-2008 à 14:51:20 # (site)
Re-bonjour!
J'ai trouvé plusieurs sites ou blogs qui en parlent et aucun lien ne fonctionne.
Arrivée trop tard! :-((
Si tu trouves, tu me le dis? :-)
Es-tu allée voir le site dont je te parlais, ailleurs?
http://www.jacquielawson.com/thecards.asp?c=TG01EN
Moi, c'est ce que j'aimerais faire. J'ai déjà payé pour être membre de ce site. Regarde surtout celle-ci et clique où on dit de cliquer, mais c'est en anglais:
http://www.jacquielawson.com/preview.asp?cont=1&hdn=0&pv=3111933
Je ne sais pas quel logiciel elle utilise, Flash sûrement, mais y en a plusieurs, je pense (?)
Tu me diras ça.
à bientôt!
May le 09-09-2008 à 14:34:24 # (site)
Je suis allée sur le panneau de configuration et java 6 update 7 était bien là. J'ai cliqué sur modifier et ça dit que c'est maintenant installé.
Mais le lien pour Face Transformer ne fonctionne plus. tu sais si le site a été fermé?? :-(
à +++ Merci Cbil!
May le 09-09-2008 à 14:19:00 # (site)
ah ah! Je viens de voir la réponse. lolllllllll
Je vais voir ce que je peux faire.
Je reviens te le dire
à +++
flashcbil le 10-08-2008 à 21:42:22 #
Coucou May


Oui il est pas mal comme site face transformer
Pour ton soucis, met à jour ton java runtime et je pense que ca marchera
http://java.com/fr/download/
++
Cbil
May le 10-08-2008 à 18:59:54 #
Bonjour Cbil!
Je ne peux pas utiliser face transformer. Ça ne fonctionne plus. Est-ce que tu sais ce que je peux faire:
ça dit ceci:
"erreur fatale du plug-in java"
:-(((( et là j'ai la trouille.
Merci!