Le logiciel Flash avant tout...
Quelques astuces...
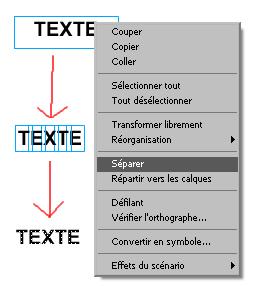
Séparer le texte
Ecrivez un texte dans flash (juste un mot ca suffit). Cliquez-droit dessus puis "separer" (CTRL+B). Le texte se separe en lettre. Refaites la manip, et la votre texte est sous forme de dessin vectorielle (ideal pour un interpolation de forme d'un texte/lettre)

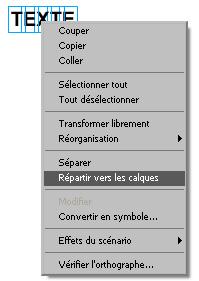
Répartir vers les calques
Separer votre texte en plusieurs lettre (exemple de texte : "FLASH"). c'est tres recherché non ? comme texte !
Maintenant que votre texte est séparé (ici en 5), selectionnez toutes les lettres puis cliquez droit dessus --> "repartir vers les calques".
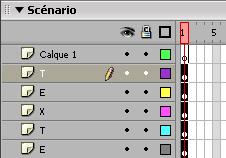
Observez ce qui est fait : chaque lettre a son propre calque (et avec le nom de la lettre en plus)..........ca peut servir par exemple pour faire une interpolation de chaque lettre, non ?


Copier les images du scenario
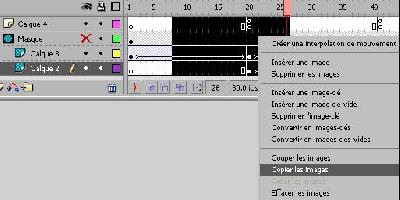
Selectionner plusieurs images d'un scenario (plusieur frame et plusieurs calques). Cliquez droit -> copier les images.
Coller ensuite, dans un autres clip par exemple ou un peu plus dans le scenario pour voir...tres pratique quand on a des interpolation repetitive de plusieurs clip a faire...il suffit de changer les images/clip d'une interpolation a la raigueur...par contre il ne colle pas le fais qu'un calques soit "masqué" ou "guidé" ........il le remet en normal...donc a remettre
Autre chose : le "copier" d'une image d'un scénario est différent d'un "copier" d'un symbole ou un dessin donc vous pouvez copier une image-clé, le dessin copier sera pas effacé dans le presse-papier.
L'aimant et les regles
C'est un outil bien pratique mais des fois on est content de le desactiver aussi !!
Pour l'activer/desactiver choisis la fleche noir dans la barre d'outil, l'aimant se trouve juste en bas.
Il y a aussi les regles (affichage->regles ou CTRL+ALT+MAJ+R)....cliquer sur la regle et glisser le curseur vers la page........un repere s'ajoute.......pour l'enlever, faites de meme dans le sens inverse.
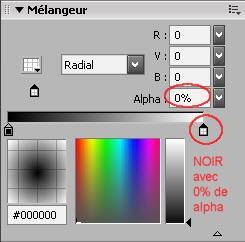
Les couleurs avec de l'alpha
Il est possible de mettre un clip avec de la transparence mais il est egalement possible de mettre une couleur avec de la transparence (alpha)
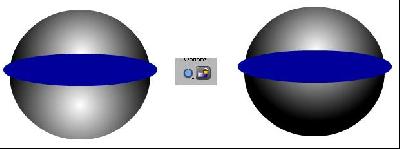
Selectionnez une couleur dans le melangeur (une couleur unie ou une couleur d'un degradé) puis a droite du melangeur il y a un espace alpha a 100, reduisez le a 50 par exemple et observez........


On peut voir que sur la deuxieme image, le degradé du bas est la suite de celui du haut.
Reussir ses cercles (et carré)
Euh .......comment ca, c'est facile on prend l'outil ovale et on trace....oui mais il y a une autre facon.
Vous l'avez sans doute deja remarqué, lorsque l'on trace un cercle, il n'est pas evident de bien le positionné, car le tracé commence au coin superieur gauche. Et bien voila la solution : maintenez ALT et le cercle commencera a son centre. (c'est un pareil pour le carré)
Autre chose : je veux tracer un cercle exact, je ne veux pas me retrouvé avec un ovale. Et bien, la aussi il y a une solution : maintenez MAJ et le tracé formera un cercle et non un ovale. (pareil pour le carré, si vous voulez un carre et non un rectangle, maintenez maj)
La fonction "coller en place"
Lorsque vous cliquez droit dans la page pour coller quelquechose, vous apercevez "coller" (CTRL+V) et "coller en place".(CTRL+MAJ+V)
Pour bien comprendre, creer un clip. copier le puis faites un coller simple.
Bah, un deuxieme clip apparait.
Maintenant, faites "coller en place". Bah ca fais rien, j'en ai toujours deux.
Et oui, sauf que si vous deplacer le tout premier clip , vous verrez que le troisieme etait par dessus le clip.
Comme vous pouez le devinez, "coller en place", prend en compte la position de l'image copié.
Quelques raccourcis
CTRL+T : ouvrir la fenetre de transformation pour preciser exactement les parametre de rotation et d'inclinaison.
CTRL+L : ouvrir le bibliotheque
F5 : insere une image simple dans le scenario
F6 : insere une image clé dans le scenario
CTRL+V : coller (vous devez connaitre nan ?)
CTRL+MAJ+V : coller en place
CTRL+B : separer
CTRL+ENTREE : Testez l'animation
CTRL+ENTREE (pendant le test) : simuler le telechargement (le debit)
Obtenir le fichier final (avec l'extension .swf)
Bonjour a tous !
Dans ce tutorial, nous allons voir comment obtenir le fichier final avec l'extension .swf , lisible avec flash player, c'est-à-dire le fichier qu'il faudra indiquer sur la page web !!
Euh, j'aurais peut-etre du rediger cet article un peu plus tot.......non ? Et ben tant pis ! Mais vous allez voir c'est tres simple...
Alors commençons !
Etape 1
Commencons par ouvrir la fenetre "Parametre de publication". Pour cela trois solutions :
* Avec le raccourcis suivant : CTRL + MAJ + F12
* Par le menu : "Fichier->Parametre de publication"
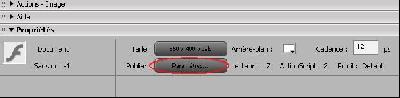
* Par les propriétés du document : (a partir de flash 6 seulement)
Etape 2
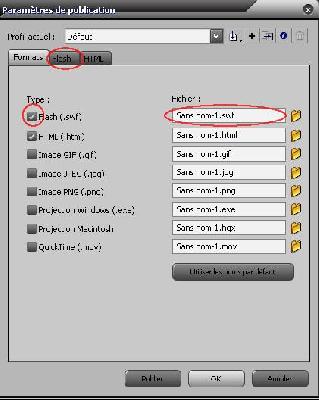
Nous voila dans le menu...
Tout d'abord, comme vous pouvez le voir, different format sont possible...gif, vidéo, application windows ou mac, ........(et bien sur le swf)
Par default, les formats sélectionnés sont Flash (swf) et HTML...et comme vous pouvez le voir, des options avancées sont possible dans les onglets "Flash" et "HTML"...comme gerer la transparence, qualite de l'animation, demandez a l'utilisateur d'installer flash player s'il ne le possede pas....
Coché "HTML" permet de créer le fichier html avec le code permettant de visualiser l'animation en fonction des options choisis...C'est tres pratique, car le code est un peu lourd a ecrire manuellement..
Et en passant, un outil bien pratique dans les options du HTML : le "mode fenetre" en "sans fenetre transparent". Ca permet de ne pas voir sur la page le fond rectangulaire du document flash...comme ca si vous mettez un fond avec une image ou un degradé, il ne sera pas caché par autre chose que les contours de vos dessins de l'animation ! (Pour info, ce choix ajoute dans le fichier html, l'instruction suivante : )
Euh, un dernier truc...
En face du format sélectionné, vous pouvez indiquer un emplacement ou sera creer le fichier en question.....si vous ne mettez rien, il sera créer par default dans le même dossier que le document flash .fla. (euh d'ailleurs, lorsque vous "testez l'animation", le swf est egalement creer dans le meme dossier)
Voila c fini pour ca mais je vais tout de meme expliquer un peu les autres format...
Les autres formats
Image Gif : Permet de creer un gif animé ou statique de votre animation.
Image Jpg ou Png : c'est statique, pas d'animation...
Projection Windows/Mac : Executable (fichier .exe pour Windows)
Video Quicktime : votre animation sous forme de video (gere aussi les actions, boutons.....je crois)
Les guides
Nous allons maintenant voir les guides. Un symbole va suivre une ligne.
Etape 1
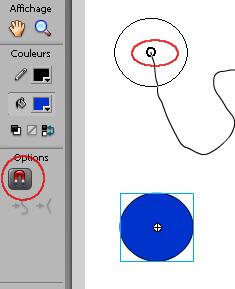
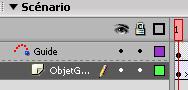
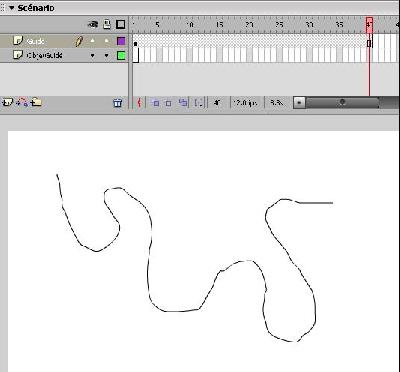
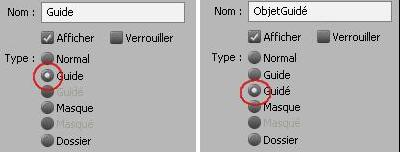
Ajoutez un deuxieme calque. Celui de dessus sera le guide. Sur le calque du guide, dessinez un tracé avec l'outil crayon (il ne faut pas de coupure : un seul trace). Inserez une image a la frame 40.
Etape 2
Creez sur le calque du dessous, un cercle que vous convertirez en clip (F8). Ensuite, activez l'outils aimant (selectionnez d'abord la fleche noir) sur la boite a outil.
Enfin maintenez le clique au centre du symbole cercle puis glissez-le sur le debut du tracé que vous avez fais a l'etape 1.

Etape 3
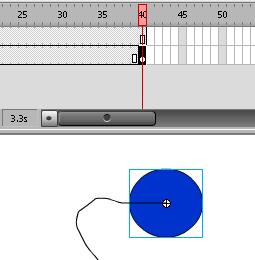
Inserez une image-clé a la frame 40 du calque du dessous. Puis placez de la meme maniere le symbole cercle mais cette-fois à la fin du tracé.


Les Masques
Salut tout le monde,
Nous allons aborder ici les masques. Un masque definit la zone d'apparition d'un objet masqué. Pour voir ce que ça donne, regardez l'animation en liens en bas : le rond apparait uniquement dans la zone du masque.
Etape 1
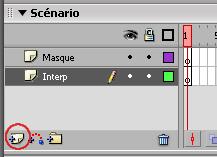
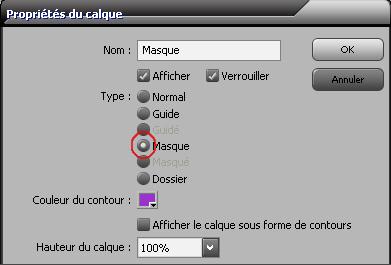
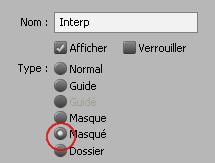
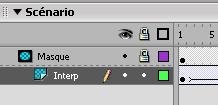
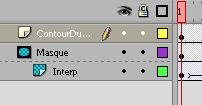
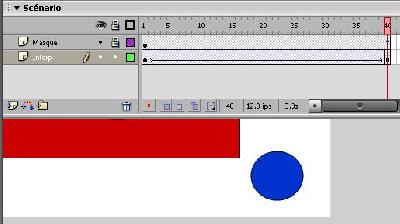
Commençons d'abord par créer un deuxieme calque (bouton entouré de rouge sur l'image ci-dessous). Le calque du dessus sera notre masque et celui du dessous sera l'objet masqué. Vous pouvez donnez un nom a chaque calque, ici : "Masque" et "Interp".

Etape 2
Dessinez un carré au centre de l'animation dans le calque "Masque" (assez grand) puis un petit cercle au milieu dont vous supprimerez son remplissage afin d'avoir une forme similaire a celle de l'image ci-dessous.
Inserez une image a la frame 40. Verrouillez ce calque afin qu'il ne nous gêne pas pour le calque suivant.





Bouton simple
Dans ce tutorial, nous allons creer un bouton qui lancera une animation (dans notre cas une interpolation)
Etape 1
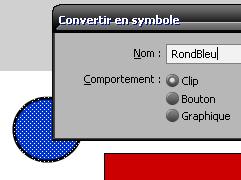
Dessinez un cercle en bas de l'animation, selectionnez-le puis faites F8 (ou clique-droit -> convertir en symbole). Donnez un nom au bouton (par exemple : "BoutonSimple"), selectionnez le champ "bouton" puis validez.
Etape 2
Doucle-cliquez sur le bouton pour rentrer a l'interieur. Vous remarquerez qu'il y a quatres images en haut dans le scenario : Haut, Dessus, Abaissé, Cliquable.
Inserez une image-clé dans la deuxieme image et la troisieme (la quatrieme n'a pas d'importance, moi j'insere une image simple). Changer la couleur de la deuxieme image et la troisieme. (Pour ma part, j'ai choisis bleu fonce pour la 1, bleu pour la 2 et bleu clair pour la 3). Testez l'animation pour voir la reaction du bouton avec la souris.

Etape 3
Ensuite, revenez a l'animation principal (en cliquant sur "Sequence 1" visible sur l'image du dessus). Ajouter un calque pour l'interpolation que nous allons faire (cliquer sur l'icone avec un + en dessous des calques). Renommez les calques pour mieux organiser le fichier (bien qu'ici ce ne soit pas genant).
Placer par glisser-deplacer le calque du bouton au dessus de l'autre (Cela permettra de changer la prorite d'affichage des elements, ainsi, si l'interpolation traverse le bouton, elle sera derriere et donc caché) .
Cliquez une fois sur l'image 1 du calque de l'interpolation. Nous allons creer l'interpolation.

Etape 4
Creer un carre dans l'animation puis convertissez-le en clip (ou en graphique) avec F8. Reconvertissez-le en clip. Doucle-cliquez pour rentrer dedans puis creez l'interpolation de mouvement (de 60 images par exemple). Mettez une action "stop" a la premiere puis a la derniere image. Generalement, on réserve un calque pour les actions de la scene.
Maintenant, revenez a l'animation principale puis cliquez une fois sur le carré (l'interpolation). Dans "Propriété" en bas, donnez un nom au clip dans le champ "Nom de l'occurrence", par exemple : "carre". Dans les actions que nous mettrons, le clip s'appellera donc carré.

Etape 5
{
carre.play();
}
press Le bouton de la souris est enfoncé alors que le pointeur se trouve au-dessus du bouton. release Le bouton de la souris est relâché alors que le pointeur se trouve au-dessus du bouton. releaseOutside Le bouton de la souris est relâché alors que le pointeur se trouve en dehors du bouton après l'enfoncement du bouton pendant que le pointeur est à l'intérieur du bouton. rollOut Le pointeur passe en dehors de la zone du bouton. rollOver Le pointeur de la souris passe au-dessus du bouton. dragOut Alors que le pointeur se trouve au-dessus du bouton, le bouton de la souris est enfoncé, puis le pointeur sort de la zone du bouton. dragOver Alors que le pointeur se trouve au-dessus du bouton, le bouton de la souris a été enfoncé, puis le pointeur sort du bouton et est ramené au-dessus du bouton. keyPress ("touche") La touche spécifiée est enfoncée.(cf Aide de Flash)
Testez l'animation. Vous remarquerez qu'a la fin de l'animation, le carre reste en position final et qu'il se remet en position initial avec un deuxieme clic puis se relance avec un troisieme clic.
Explication : l'action lors d'un clic sur le bouton est de lancer la lecture de l'animation "carre" que nous avons fais. Nous avons mis une action stop(); a la fin de l'interpolation, alors au deuxieme clique, comme il n'y a plus d'image, on revient a la premiere image et on s'arrete a cause du "stop" de la premiere image.
Supprimez l'action stop(); à la dernière image de l'interpolation puis testez. Vous pouvez aussi le remplacer par l'action gotoAndStop(1); et supprimez le premier stop();. Dans ce cas, le clip sera lu des le chargement de l'animation puis attendra un clic sur le bouton pour que l'animation se relance.
Vous pouvez également ajouter un deuxieme bouton avec comme code carre.stop(); au lieu de carre.play(). Ceci permettra d'arreter l'animation en cours de lecture et de la relancer avec le premier bouton.
Le tutorial est terminé.
Bonne chance !
a+
Commentaires
flashcbil le 06-06-2005 à 09:28:36 #
merci, j'avais deja été sur ce blog...un sejour sympa gaché pendant quelques minutes par un tuto info...désolé.
Legolasla le 30-05-2005 à 08:08:46 #
lamotte http://lamotte.vefblog.net/
flashcbil le 29-05-2005 à 23:29:31 #
Ok ! merci. (et c du rapide dis-donc  )
Sur quel blog il etait que j'aille y faire un tour ?
)
Sur quel blog il etait que j'aille y faire un tour ? 
legolas le 29-05-2005 à 21:42:00 #
j'ai corrigé l'erreur "à la main" dans la base de donnée, et lancé la comande de reconstruction des deux blogs. je pense avoir réparé l'erreur, bien que je n'en sois pas sûr vu que je ne suis pas certain de sa cause !
flashcbil le 29-05-2005 à 21:24:34 #
slt, j'ai en effet trouver bizarre que lors de validation reussi, l'article n'apparraissent pas...
J'ai pas tout compris, ils s'est mis dans un autre blog, et vous l'avez déplacer/remis dans mon blog ou il est en double sur un autre blog ?
En plus, il faut que je reedite l'article pour ajouter des saut de lignes et les liens vers les sources.
En plus de cela, ifrance a supprimer tout mes fichiers en mettant a jour son site. J'espere que j'ia tout conserve sur mon ordi... 
g6k le 29-05-2005 à 18:25:40 #
mdr  ils ont proposé à mon fréro de le faire ce matin ms ce n'est pas un aussi bon citoyen! pas biiiiien!!!! (remark moi
ils ont proposé à mon fréro de le faire ce matin ms ce n'est pas un aussi bon citoyen! pas biiiiien!!!! (remark moi  )
)
elo le 29-05-2005 à 18:19:16 #
lol, c dja arrivé... légo va crakoté... mais là lé pas là... il dépouille les votes pour la constitution! (quel admirable citoyen n'est-ce po  )
)
Marielle le 29-05-2005 à 18:14:51 #
N'y aurait-il pas un gros gros bug là ? Je reconnais le style d'articles de flashcbil, et la catégorie "Tutoriaux" fait partie de son blog. Je suppose donc qu'il a écrit un article et que celui-ci s'est retrouvé sur ce blog par on ne sait quelle erreur.











Commentaires